Stavo controllando com’era la situazione SEO del sito. Quando ho indagato nella mia Search Google Console mi sono accorto di un problema. Sotto la voce “miglioramenti HTML” figuravano dei contenuti duplicati. Così mi sono accorto che a causa delle pagine per visualizzare i contenuti del mio blog, alcuni contenuti venivano duplicati (giustamente e fisiologicamente) in ognuna di esse. Mi sono informato e ho cercato una soluzione. Oggi vi spiego come ho applicato i link rel=”prev” & rel=”next”.
Verificare la presenza di contenuti duplicati
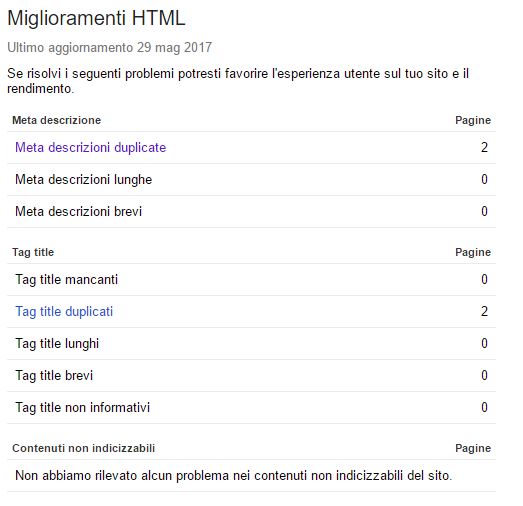
Per verificare se avete anche voi dei contenuti duplicati l’operazione è semplice. Basta accedere nella vostra Search Google Console, selezionare “aspetto e miglioramenti” e infine “miglioramenti HTML”. Se la situazione è simile alla mia (il che è probabile) bisogna rimediare.

Fare ciò è molto importante, dato che i contenuti duplicati vengono molto penalizzati da Google. Risolvere questo problema farà sicuramente migliorare la vostra SEO!
Perché accade ciò?
Il motivo è molto semplice e fisiologico. Con la maggior parte di temi presenti su WordPress, nel momento in cui viene creata una nuova pagina, alcuni contenuti vengono copiati in toto. La colpa è di Google perché non capisce il motivo di ciò, dunque dobbiamo andarglielo a spiegare. Una precisazione: al momento sto utilizzando il plugin SEO by yoast. Per quanto riguarda le categorie, i tag e gli archivi, vengono già corretti e gestiti in modo ottimale. Se in futuro ci sarà un aggiornamento che correggerà anche le pagine rettificherò l’articolo.
Cosa sono i link rel=”prev” e rel=”next”?
Le definizioni ufficiali riportate nell’HTML5 (vedere il paragrafo esatto QUI), sono le seguenti:
- Prev:
“The prev keyword indicates that the document is part of a sequence, and that the link is leading to the document that is the previous logical document in the sequence”
- Next:
“The next keyword indicates that the document is part of a sequence, and that the link is leading to the document that is the next logical document in the sequence.”

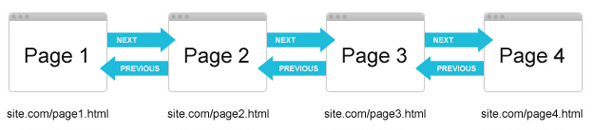
Cioè tradotto significa che prev e next indicano che la pagina in esame è parte di una sequenza e che i rispetti href di questi elementi puntano alla pagina logicamente precedente (prev) o successiva (next). Di fatto queste non sono indicazioni utili agli utenti, ma solo per i motori di ricerca.
Dove vanno inseriti i link rel=”prev” e rel=”next”?
Le stringhe devono figurare nell’ HEAD del codice HTML della vostra pagina presa in esame. Dunque per verificare che le cose funzionano correttamente basta cercare le seguenti stringhe:
<head> <link rel="prev" href="URL-PRECEDENTE"> <link rel="next" href="URL-SUCCESSIVO"> </head>
Come inserirli tramite PHP
Purtroppo non sono stato in grado di trovare un plugin che facesse il lavoro al posto mio. Tuttavia utilizzando il PHP con poche linee di codice si può risolvere il problema. Ovviamente la mia soluzione funzionerà su molti temi WordPress, ma non è detto che funzioni su tutti. Basterà andare a modificare il vostro file functions.php (di norma si trova in /htdocs/wp-includes) e inserire la seguente funzione:
function cor_rel_next_prev_pagination() {
global $paged;
if ( get_previous_posts_link() ) { ?>
<link rel="prev" href="<?php echo get_pagenum_link( $paged - 1 ); ?>">
<?php
}
if ( get_next_posts_link() ) { ?>
<link rel="next" href="<?php echo get_pagenum_link( $paged + 1 ); ?>">
<?php
}
}
remove_action('wp_head', 'adjacent_posts_rel_link_wp_head');
add_action('wp_head', 'cor_rel_next_prev_pagination');Conclusioni
Devo ringraziare questa risorsa per la funzione. Purtroppo questa è una limitazione dei motori di ricerca. Si spera che con lo sviluppo di intelligenza artificiale vengano premiati nel web coloro che portano i contenuti di miglior qualità e non chi è più bravo a capire cosa vogliono i motori di ricerca. Fino ad allora però bisogna adattarsi.